
There are many layouts that you can choose from. To make the decision of which to use easier, read this article. This article will cover both the benefits and drawbacks of each. These pros and cons can be found here to help you choose which one is right for your site. The following four layouts are most common:
Inverted 'L' shape layout
The inverted 'L' shape is not a common web design style. Nielsen research shows that users spend 69% more time reading the left half a webpage. An inverted page makes it difficult for users to read the pages in a natural way. This layout may be your best choice for your website. What are the drawbacks to this layout? Here are some reasons why you might want to consider changing your current website layout to an inverted 'L' shape.
Full-screen layout
The Full-screen layout website format is a good way to grab website visitors' attention. Visitors can quickly find out more about your company by using a featured photo that showcases your product. This layout also allows you to generate more leads. But what are some of the benefits of a Fullscreen layout website. Let these examples help you decide if Full-screen layout is right for you.

Rezo is an excellent example of a fullscreen layout website template. This template will work well for any type of restaurant, including a cafe or pizzeria. You can choose from five different layouts, including a light and dark version. Simply drag and drop elements to personalize the layout to match your branding. You can quickly get started with this template because it has many features.
Z-shape layout
The Z-pattern is a common layout for websites. This is an effective way of encouraging reading on your website. The Z-pattern directs the viewers' attention to the most important elements such as your call to action buttons, unique proposition and explanation copy. Without persuasive copy, a Z-pattern is essentially worthless. Below are reasons this layout works well for your site.
This page layout is easy to read because it follows the eye's natural pathway. The Z should include the main items like the logo, navigation bar and graphic content. The second line of the Z should contain a secondary call-to-action. The content within the center should be engaging enough to keep users interested and motivate them to go on to the next line. You could use a hero photo to seperate the top and the bottom areas of the site and direct the eyes along the Z path.
Box-based layout
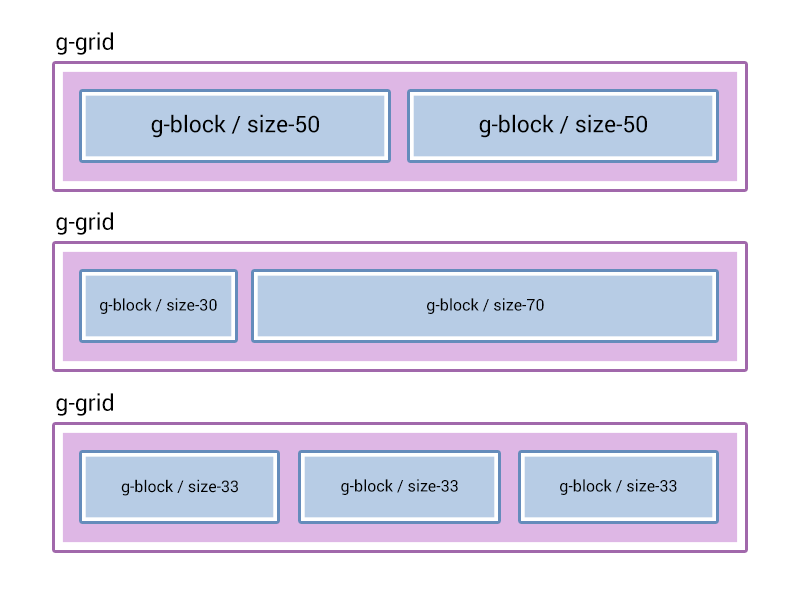
Consider a box-based layout if you're looking for a simple and elegant website. This type of website design is easy to modify, scale, and navigate. This design works well for websites with lots of images such as E-Commerce websites. This website style may also be used on smaller websites, or sites with lots of text. You can read more to learn about box-based layouts.

To understand the box model better, you should use a browser's developer tools. Firefox's DevTools lets you see the widths of all elements on a page. It also includes padding and margin. The DevTools will allow you to inspect every element on your website and verify its width is consistent with the box-based layout. The box model's shorthands are margin, padding and border. They allow you to adjust how much space is surrounding each element.
FAQ
Is WordPress a CMS?
The answer is yes. It is called a Content Management System. CMS allows you to manage the content of your website from within a web browser, instead of using applications like Dreamweaver and Frontpage.
WordPress is free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was originally created to be a blogging platform. But WordPress now offers many more options, such as eCommerce sites or forums, membership websites and portfolios.
WordPress is easy and quick to install. You must download the installation file from their website and upload it onto your server. Then, you simply visit your domain name through your web browser and log in to your new site.
After installing WordPress, register for a username/password. After logging in, you will see a dashboard that allows you to access all your settings.
From here, you can add pages, posts, images, links, menus, widgets, and plugins. This step may be skipped if you feel confident editing and creating content.
However, if you prefer to work with someone else, you can hire a professional web designer to handle the whole process.
What HTML & CSS can I use to create my website?
Yes, you can! Basic knowledge of web design and programming languages such as HTML (Hyper Text Markup Language), and CSS (Cascading Stil Sheets) is required. These two languages make it possible to create websites accessible by all who have an internet connection.
Which platform is best to create a website?
The best platform for designing a website is WordPress. It offers all the features that you need to build a professional-looking website.
Themes are easy to install and customize. There are many themes to choose from online.
Plugins can be used to enhance functionality. These plugins enable you to add social media buttons and forms to your contact pages.
WordPress is also very user-friendly. To change your theme files you don't need HTML code. You just need to click on the icon and choose what you want to modify.
While there are many options for platforms, WordPress is my favourite. It has been around forever and is still widely used by millions.
What does it mean to be a UI designer
Designers of user interfaces (UI) are responsible for creating interfaces for software products. They are responsible for the design of the layout and visual elements in an application. They may also include graphic designers.
The UI Designer should be able to identify problems and solve them.
A UI designer should be passionate about technology and software development. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should be able create designs with various tools and techniques. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They should be detail-oriented, organized and efficient. They must be able quickly and efficiently to create prototypes.
They should be comfortable working with clients, both large and small. They should be able and willing to adapt to different situations and environments.
They should be capable of communicating effectively with others. They should communicate clearly and concisely.
They must be well-rounded and have strong communication skills.
They must be driven and motivated.
They should be passionate and dedicated to their craft.
Do I Need Any Technical Skills To Design And Build My Site?
No. You only need to have a basic understanding of HTML/CSS. You can find tutorials online for HTML and CSS.
What is the cost of creating an ecommerce website?
It depends on the platform you choose and whether you use a freelancer to build your site or hire a service provider. eCommerce websites start at about $1,000.
However, once you decide on a platform, you can expect to pay anywhere between $500 and $10,000.
The average cost of a template will not exceed $5,000. This includes any customizing you do to your brand.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How to become an internet developer?
A website is more than just HTML code. It's an interactive platform, which allows you communicate with users and provides valuable content.
Websites can be more than just a means of delivering information. It should also serve as a portal to your company. It should help customers find what they need quickly and efficiently while also showing them how you want them to interact with your company.
The best websites allow users to do exactly the same thing they came here to do: search for what they need and then leave.
This requires you to acquire technical skills as well design aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
InDesign, Photoshop and Illustrator are all tools that can be used to create and edit websites. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
Start by researching articles and taking online courses if you are interested in becoming web designers.
While it may take several months to complete your degree program completely, once you have it, you are ready to go into the workforce.
Practice makes perfect! The better you get at designing, the easier it will be for you to build great websites.