
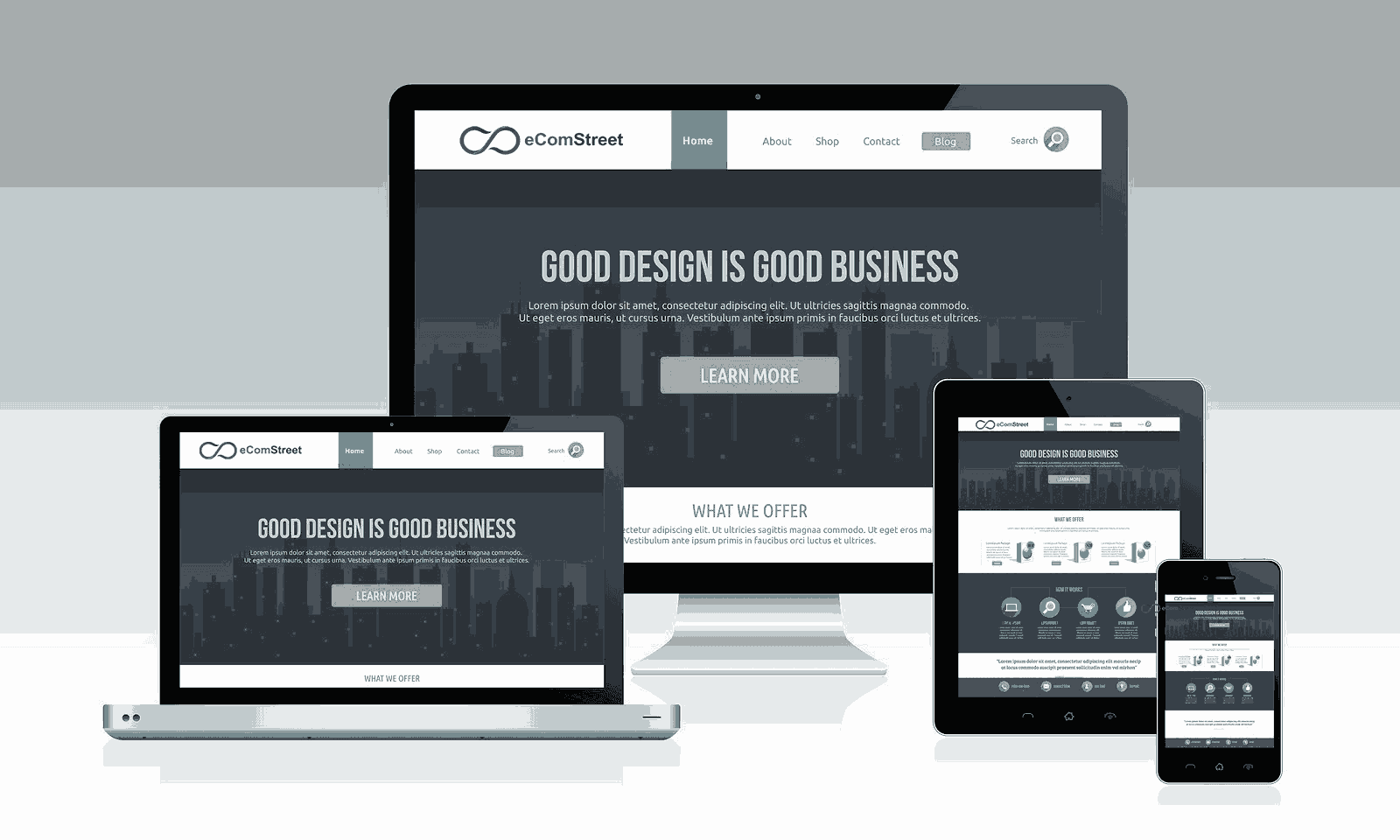
It is important to make sure your site is mobile-friendly. Most web designers believe that their entire effort should be focused on designing websites for mobile and desktop devices. This is incorrect. You must build both versions simultaneously and have double reflection. Responsive sites require careful planning and consideration of layout and content. These are some great tips for making your website web-responsive.
Optimiser son site web en RWD
Optimizing your website can help you generate leads, traffic and sales. There are many things that go into optimizing your site. These include content, usability, speed, and how fast your site loads. It is important that you have a defined strategy and objectives. You can make your site more successful by incorporating the elements listed below. Continue reading to find out more. And, don't forget to test your site for performance and accuracy!

Optimized websites can rank higher in search results. Optimizing your website will help it rank higher in search engine results. This will allow you to attract more potential customers. When redesigning or creating a website, it must consider optimization mechanisms. Here are some tips:
Adapter son site web en RWD en fonction de la taille de l'ecran
It is important to use media queries in order to adapt your web site to different sizes of ecrans. These media queries will detect the size of the ecran and apply different styles of CSS based on the screen size. If you wish to have the same text size on every screen, you can use media query "max_width:480".
Size can be attributed in percentage or by the size of the fenetre. The most widely used metric is the ratio between the fenetre size and the ecran. Divide the width (fenetre) by the height (onctron). This will calculate the screen percentage.
Creer un site web responsive
Every website design must be accessible on all devices. Responsive websites are important because they will work on all devices. A responsive design is not possible without creating a separate mobile web site. You will need to assign it a unique URL. This is vital because most web users now use multiple devices to navigate the web.

A responsive website uses an adaptable architecture, meaning that the content, navigation, and other elements will adapt to different screen sizes. This means that users will not have to re-work their sites to make them look great on various devices. This will ensure that users have an optimized user experience. This is a key benefit for many companies. Costs for a responsive website will vary depending upon the level of concept and the number graphic elements, menus, links, and links present.
FAQ
How Much Does It Cost to Make An Ecommerce Site?
This will depend on whether you are using a platform or a freelancer. eCommerce sites typically start at around $1,000.
You can expect to pay between $5000 and $10,000 for a platform once you have decided.
The average cost of a template will not exceed $5,000. This includes any customizations you may need to match your brand.
What technical skills do I need to design and construct my site?
No. All you need to understand HTML and CSS. You can find tutorials online for HTML and CSS.
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. But if you want to charge a lot more, you should consider becoming an independent contractor. It is possible to charge between $150-200 an hour.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How to become a web developer?
A website does not simply contain HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
Websites are not just for information delivery; they can also be portals to your business. It should allow customers to quickly find what they need, while also showing how you want them interact with your business.
The best websites make it easy for visitors to find the information they seek and then to leave.
To reach this goal, you'll need to have technical skills and design aesthetics. You will need to know HTML5 coding basics and CSS3 styling, along with the latest developments in JavaScript.
Also, you'll need to learn how to use tools like Photoshop, Illustrator, InDesign and Fireworks. This allows designers to create and edit web graphics and layouts. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
While it may take several months to complete your degree program completely, once you have it, you are ready to go into the workforce.
Keep practicing! The better you get at designing, the easier it will be for you to build great websites.