
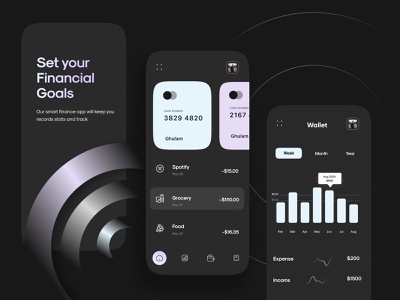
A mobile app wireframe can take on any form. A wireframe is a high quality version of your mobile app that allows you to observe typical user flows without writing any code. Wireframes are a way to communicate your design to stakeholders. They can help you get started with mobile app development, or serve as a useful reference tool for stakeholders. Here are some tips on creating wireframes. Let's start!
Wireframes are high-fidelity representations of the app's design.
A wireframe has more details and real elements than a less detailed version. It can be used to communicate design and functionality to developers. High-fidelity wireframes take more time, but are more precise and can help you communicate what the final product will look like. Consider these things when creating a high quality wireframe. High-fidelity wireframes are an effective way to communicate your design to developers. But, be mindful of the time it takes.

Low-fidelity wireframes could be misleading, and they can attract criticism for the lack of detail. Medium-fidelity wireframes make it possible to move on to the final design. They follow low-fidelity wireframes but are closer to the final design. High-fidelity wireframes are made with real images, typography and colours. They are harder to create than low fidelity wireframes.
They let you experience user flows in a simple way without writing code
Wireframes are essential tools for creating digital products. These blueprints will guide you in the design and implementation of your product's functionality. A wireframe, in essence, is a floorplan, but for your app. This wireframe isn't code; it's the vessel for your content, design, and design. Learn more about creating wireframes for mobile applications from Nick Babich, UX architect.
An easy way to get a feel for typical user flows is to create a wireframe. Wireframes are a great way to create better user experiences. You can also use them to discuss your product's design with stakeholders. A clear and simple flow is easy to understand, implement, and can be easily changed. A wireframe must be consistent with your app's rules and can be changed if necessary.
They serve as a visual guide for stakeholders
A mobile app wiring diagram is a blueprint that shows the app's structure, flow, functionality, and selling points. A well-constructed wireframe will allow you to spot potential issues before they happen during development, and ensure that your customers have a seamless experience. The detailed wireframe helps to ensure that all parties are on the same page about the app's design, functionality, and features before any code is ever written.

Wireframes make it simple and inexpensive to communicate features of your app to stakeholders. While they're still technically considered a sketch, wireframes are also useful for presentations and pitches. Wireframes offer the benefit of being simple to create and easily accessible to all stakeholders. Although a pen and paper is a good option for creating a wireframe (or any other type of diagram), modern tools allow you to easily create a digital version.
FAQ
What is the cost of building a website?
The answer depends on what you are trying to achieve with your website. Google Sites might be free if your website is limited to information about you or your company.
You will likely need to spend more if you want to attract people to your site.
A Content Management System (like WordPress), is the most popular option. These programs can be used to build a website quickly and easily without having to know any programming. The sites are hosted by third-party businesses, so there is no risk of your site being hacked.
Squarespace is another service that can be used to build websites. Squarespace offers a variety plans that range from $5 per person to $100 per person, depending on what information you want to include.
Do I choose WordPress or a web builder?
Start small to create a strong web presence. If you have the resources and time to create a fully-fledged website, go for it. Start with a basic blog, even if your budget is limited. As you become proficient in web design and development, you can add features as needed.
It is essential that you have a primary domain name before you can start your first website. This will give you a pointer to which to publish content.
How do I design a website.
Your customers will first need to understand the purpose of your website. What do they look for on your site?
What problem might they face if your site doesn't have what they are looking for?
You now need to know how to fix the problems. Make sure everything looks good on your website. It should be easy-to-use and navigate.
Your website should be well-designed. You should ensure that your site loads quickly. People won't stay as long if it takes too long to load. They will move on to something else.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they in one place? Or are they scattered around your site?
It is important to decide whether you will sell only one product or multiple products at once. Do you prefer to sell one type of product, or several types?
Once you have answered these questions, you can begin building your site.
Now, you have to think about the technical aspects of your site. How will your site work? Will it be fast enough? Can it be done quickly by people using their computers?
Are people able to purchase something without paying extra? Is it necessary for them to register before they are able to purchase anything?
These are essential questions that you need to ask yourself. When you have the answers, you can move on.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How to use WordPress in Web Design
WordPress is a software application that you can use to build websites or blogs. It has many great features, including easy installation, powerful themes options, plug-ins and many other. You can customize this website builder to suit your needs. It comes with hundreds of themes and plugins that help you make any site. If you'd like, you can also add your own domain. All of these tools make it easy to manage your website's appearance and functionality.
WordPress can help you create stunning sites even without knowing how to code HTML. If you don't know anything about coding, there's no reason why you shouldn't be able to set up a professional-looking website in minutes! We'll walk you through how to install WordPress on your PC and show you the basics of getting your blog online. We'll explain everything so you can follow along at home.
WordPress.com, the most popular CMS (Content Management System), currently has over 25 million users in all of its countries. You have two options for WordPress: you can either purchase a license for $29 per monthly or download the source code to host it free of charge.
WordPress is often chosen for its blogging platform because of many factors. One of the best things about WordPress is its simplicity. Anyone who knows HTML can create beautiful websites. You also have the flexibility to change your site's look and feel. WordPress.org offers many themes for free. This means that you can completely customize the look and feel without spending a dime. It's also very customizable. Numerous developers offer premium addons that enable you to automatically update posts whenever someone comments on them, or integrate social sharing into your website.