
There are many layout options available, including Full-screen, Box-based and Inverted L shapes. This article will help make your decision easier. In this article, I'll cover the advantages and disadvantages of each type. These pros and cons can be found here to help you choose which one is right for your site. These are the four most commonly used website layouts.
Inverted 'L' shape layout
The inverted 'L' shape is not a common web design style. According to a Nielsen study 69% of web users read the left-hand side of a webpage. Users are forced to view a page in an inverted format because it forces them to see it in a different way. This layout may be your best choice for your website. But is this layout a disadvantage? These are just a few reasons to change your website layout to an inverted "L" shape.
Full-screen layout
Full-screen layout websites are a great way to grab visitors' attention. With a featured image that shows your product in action, it makes it easy to let visitors know more about your company. It also helps you to generate more leads. What are the advantages of a full-screen layout website design? This is a list of examples to help you decide which layout is best for your website.

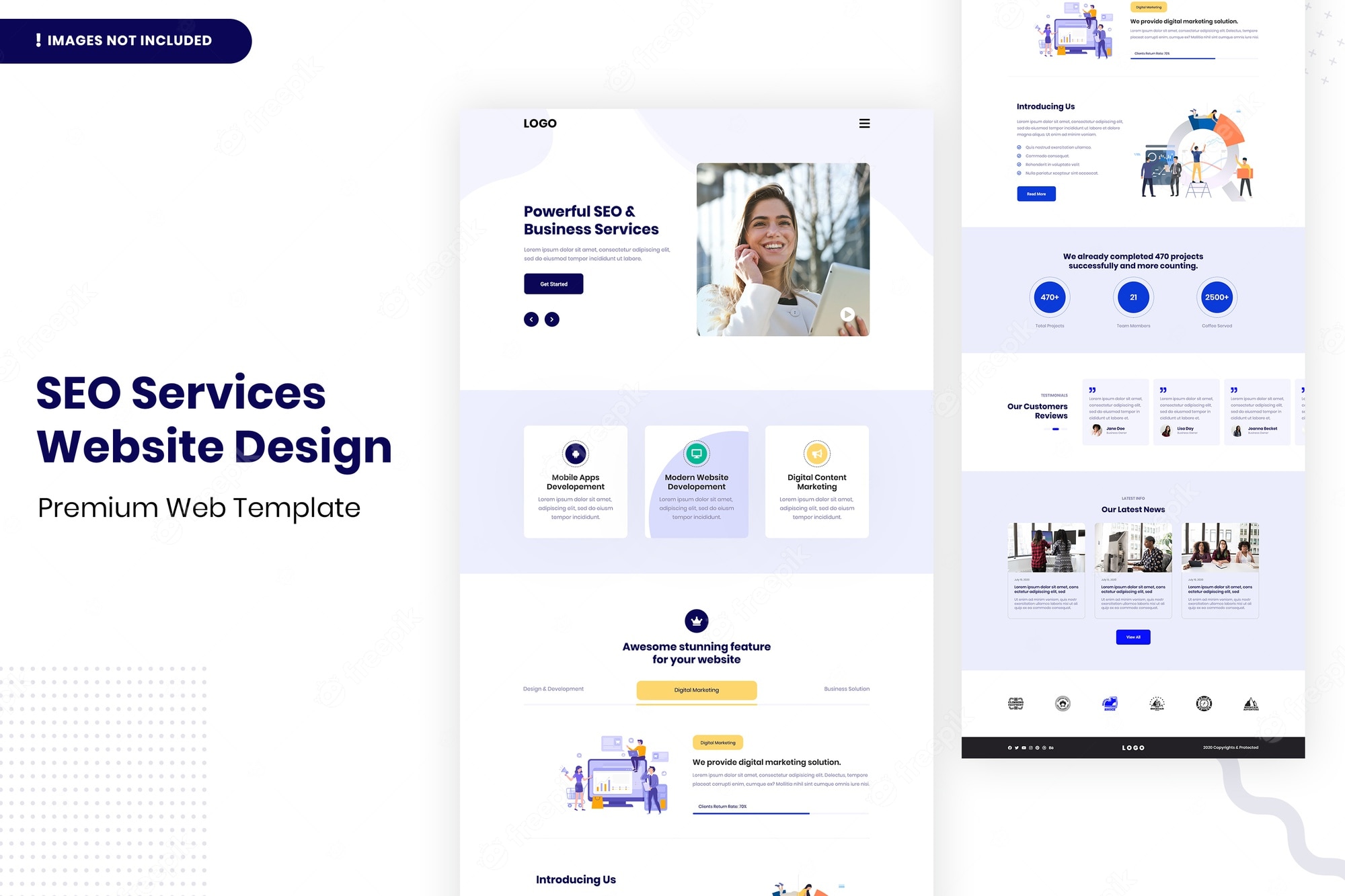
Rezo is an excellent example of a fullscreen layout website template. This template will be a great match for your fast-food cafe, pizzeria, or cafe. The unique layout of this template allows you to choose between five different look options, including a darker and lighter version. Drag and drop the elements to customize the layout for your brand. The template has many features so that you can get started immediately.
Z-shape layout
Websites commonly use the Z-pattern. This is an effective way of encouraging reading on your website. The Z-pattern directs the viewers' attention to the most important elements such as your call to action buttons, unique proposition and explanation copy. A Z-pattern is useless without convincing copy. Below are reasons this layout works well for your site.
Because it follows the eye’s natural pathway, this page layout makes it easy to read. The Z should be the top line. This is where the logo, navigational bar, and the graphical content are located. The secondary call for action should be found on the Z's second and third lines. The content within the center should be engaging enough to keep users interested and motivate them to go on to the next line. You could use a hero photo to seperate the top and the bottom areas of the site and direct the eyes along the Z path.
Box-based layout
Consider a box-based layout if you're looking for a simple and elegant website. This website design is simple to edit, scale, and navigate. This style is ideal for modern websites with many images, such E-Commerce websites. This website design can be used on smaller websites or sites with lots text. More information about box-based layouts is available here.

To understand the box model better, you should use a browser's developer tools. Firefox's DevTools allows you to see the width of every element on a page. This includes padding and margin. You can then inspect each element in your website to verify whether its width matches the box-based layout. The margin, padding, and border properties are shorthands for the box model, and they allow you to control how much space is around each element.
FAQ
What is a responsive design web design?
Responsive Web Design (RWD), is an approach to designing responsive websites. Content will display correctly on all devices, such as smartphones, tablets, laptops, tablets, and desktop computers. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD is designed to ensure that a user can view a site on any size screen.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
A responsive site will automatically adjust its layout based on the device being used to view it. A website that is viewed on your laptop will display the same way as a desktop website. But, the page will appear differently if you view it on your phone.
This means you can make a website that looks amazing on all types of devices.
What kind of websites should I make?
The answer to this question depends on your goals. To build a business around your website, you may want to focus on selling products online. To make this happen, you'll need a reliable eCommerce website.
Blogs are another popular type of website. Each requires different skills. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
It is important to choose the right platform for your site. There are many templates and themes that are free for each platform.
Once you have selected a platform you can add content to your website. Images, videos, text, and other media can all be added to your pages.
Once you're ready to publish your website online, click here. Visitors can access your website in their browsers once it is published.
Can I build my website using HTML & CSS?
Yes, you can! It's possible! You need to have basic knowledge in web design and programming languages, such as HTML (Hyper Text Markup Language), CSS and Cascading Style sheets (Cascading CSS Sheets). These languages allow you create websites that can be viewed by anyone with internet access.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How can I become a UI designer?
There are two paths to becoming a UI design:
-
You can complete school to earn a degree for UI Design.
-
You can start freelance.
To go to school, you will need to enroll in college or university for four years. This includes psychology, computer science, marketing, art, and business.
You can also take classes at community colleges or state universities. Some schools offer free programs, while others charge tuition fees.
After graduating, you'll need to find employment. If you are going to be working for yourself, you will need to build your client list. Networking with other professionals is important so that they know you are there.
Opportunities to intern in web development companies are available. Many companies hire interns to gain experience before hiring full-time employees.
Once you have built up a portfolio of your work, it will help you land more jobs. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a good idea to send your portfolio to potential employers via email.
You will need to market your services as a freelancer. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters find qualified candidates for specific jobs.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
As a freelancer, you are not required to sign any long-term contracts. If you want to move ahead, it's best to negotiate an initial payment.
Designers prefer working directly with clients over working through agencies. Although this may sound great, many lack the necessary skills.
Agency workers often have extensive industry knowledge. They also have access to specialized training and resources that allow them to produce high-quality work.
Agency workers also receive higher hourly rates.
One downside to working through an agency is the inability to have direct contact at work with the employer.
A UI designer must be self-motivated, creative and flexible.
Excellent communication skills are also required.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible in ensuring that the site meets all users' requirements.
This means understanding the needs of visitors and how the site should work.
Wireframes are created by UI designers using a variety of tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
It is easy to create your own wireframes using the online templates.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Graphic designers use software such as Photoshop to edit images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important that you consider all aspects of web design when creating a website.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding – Coding is the art of writing computer codes.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
For example, some companies only require wire frames, whereas others require full prototypes.
You may be required to perform specific tasks depending on the project you accept.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
Regardless of the type of project, it's important to have strong interpersonal skills.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
Furthermore, you should be able and able to communicate both verbally AND in writing.
A portfolio is an essential part any freelancer's arsenal.
It displays your work and shows your ability to produce high-quality results.
This can be done online by creating a portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
You can then search these websites to find out which one offers its services.
Once you identify what you think are the best practices, go ahead and adopt them.
It's also useful to include links from your portfolio in your resume.