
Optimizing your app's user flow can make it easier for users to use the app. A user flow represents the visual representation of the user's path to achieving a goal. These paths may include specific functions, such as buying a product or logging into a service. The best user flow allows users to reach their goals and keep them engaged.
Understanding the user flow is key to understanding how it works and what it means for you to get started. Do your research on your target audience. You can identify the key entry points to your target market and map your user flow. This can be accomplished by either creating a sketch, or a simple flow chart. It's a good idea to use a tool like Photoshop or Illustrator to create a diagram. To make your flow visually appealing, you can use color-coded symbols as well as loops or branches.

It can be hard to create a flow. It can be difficult to design a user experience that is simple and effective if you don’t have a clear purpose. Fortunately, there are plenty of tools and resources available to help you figure out how to best re-design your user's journey. You can easily find out the needs of your users and design your app in a way that's both user-friendly and effective.
Use the app user flow guide as a guide to find out if there are any missing steps. You can reduce the time it takes for your users to complete a task by breaking it down into smaller, more manageable pieces. Instead of making your user log in with a password you may want to allow them to register directly.
Automation is another option that can be used to build a user flow. Overflow, Flowmapp and Miro are just a few examples. These apps can help you to redesign and test your user's journey. They can also be helpful in measuring the number of users who are making the right decisions. This will help you to better understand how your users are acting.
The best user flow can change over time, but there are key elements you should consider. Adding screens to your user's path will not only make it more apparent, but it will also help you convey the message to your clients. The same goes for adding features to your app's user flow. This can help make it more appealing to users.

Finally, you can try different versions of your user's flow and determine which one is best. This can take a few seconds to several hours depending on the needs of your customers. But with the right tools and patience, you can design a user flow to help your customers achieve their goals. It will also make your life easier as a designer/developer.
FAQ
Which website builder should I use?
It is best to start small in order to establish a web presence. If you have the time and resources to build a full-blown site, then do so. A simple blog is a good option if you don’t yet have the necessary resources. You can always add features later as you learn how to design and develop websites.
But before you build your first website, you should set up a primary domain name. This will provide a point to which you can publish content.
Do I require technical skills to design or build my website?
No. You just need to be familiar with HTML and CSS. Online tutorials can be found that cover both HTML and CSS.
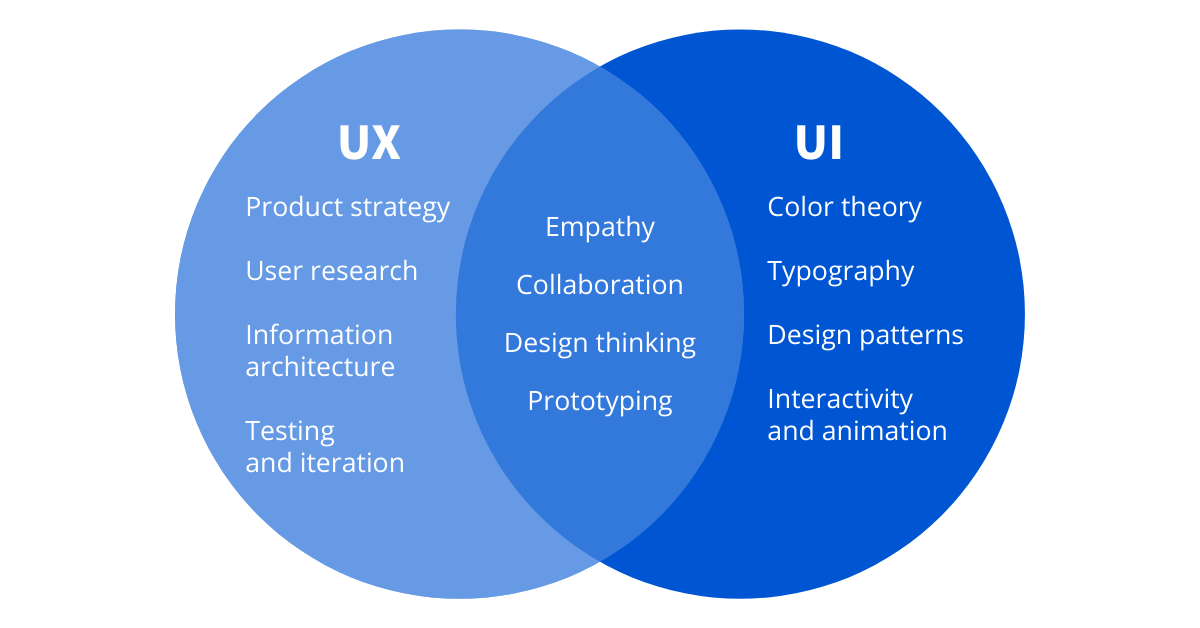
What is a UI Designer?
A user interface (UI) designer creates interfaces for software products. They are responsible for designing the layout and visual elements of an application. Graphic designers may also be part of the UI designer.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer must have a passion about technology and software design. From the development of ideas to their implementation into code, a UI Designer must have a thorough understanding of all aspects.
They should be able use a variety of tools and techniques to create designs. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They should be detail-oriented and well organized. They should be able develop prototypes quickly, efficiently and accurately.
They must be comfortable working with clients of all sizes. They should be able and willing to adapt to different situations and environments.
They should be able and willing to communicate effectively with others. They should communicate clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They should be highly motivated and driven.
They should be passionate and dedicated to their craft.
WordPress is it a CMS?
The answer is yes. It's a Content Management System (CMS). Instead of using Dreamweaver or Frontpage, a CMS lets you manage your website content directly from your web browser.
WordPress is completely free! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was initially designed as a blogging platform but now offers many different options, including eCommerce sites, forums, membership websites, portfolios, etc.
WordPress is very easy to set up and install. To install WordPress, you will need to download the installer file from their website. Once it is downloaded, upload it to your server. Simply visit the domain name from your web browser, and then log in to the new site.
After installing WordPress, register for a username/password. Once you've logged in, you'll see a dashboard where you can access all of your settings.
Here you can add pages and posts, images, menus, widgets and plugins. If editing and creating new content is easier for you, skip this step.
You can also hire a professional web design firm to help you with the whole process.
Can I create my own website with HTML & CSS?
Yes! You should be able to create a website if you have been following the instructions.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands as HyperText Markup Language. It is similar to writing a recipe. You'd list the ingredients, instructions, along with directions. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It is the language used to describe documents.
CSS stands for Cascading Style Sheets. It is like a stylesheet that you use to create recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser how a page should look; CSS tells it what to do.
Don't worry if you don't know the meaning of either one of these terms. Follow the tutorials and you will soon be creating beautiful websites.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
Two methods can be used to become a UI developer:
-
You can go through school and earn a degree in UI Design.
-
You can start freelance.
You will need to complete four years of college or university study if you plan to continue your education. This includes art, computer science, business, marketing, psychology, etc.
You can also enroll in classes at state universities or community colleges. Some schools offer no tuition, while some charge tuition.
You will need to find work after graduation. If you plan to work for your own business, you need to establish a client base. It is vital to build a network of professionals so they are aware that you exist.
Opportunities to intern in web development companies are available. Many companies hire interns to gain experience before hiring full-time employees.
You will find more jobs if you have a portfolio that showcases your work. Your work samples, as well details of the projects, should all be part of your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
You will need to market your services as a freelancer. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters provide candidates with a project description that details the position's requirements.
As a freelancer, you are not required to sign any long-term contracts. You should negotiate an upfront payment if your goal is to move forward.
Many designers prefer working directly for clients and not through agencies. This may sound ideal but many people lack the skills.
Agency workers have a deep understanding of the industry in which they are working. They have access the right training and resources to ensure they produce high-quality results.
Agency workers also receive higher hourly rates.
The downside to working with an agency is that you won't have direct contact with the employer.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
It is also important to have great verbal and written communication skills.
UI designers create user interfaces and visual elements for websites.
They are also responsible for ensuring that the site meets the needs of its users.
This means understanding the needs of visitors and how the site should work.
Wireframes can also be created by UI developers using a variety o tools. Before beginning to design, they use wireframing.
Online wireframe templates make it simple to create your own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is a popular software used by graphic designers for editing images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded into a photo editing program. Here they can add captions, filters, or other effects.
The photographer saves the image to a file compatible with the website.
It is important that you consider all aspects of web design when creating a website.
This includes research, planning and prototyping.
Research – It is essential to do extensive research before you begin a new project.
Planning - Once your research is complete, you can begin to create a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - The process of writing computer software code is called Coding.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing means uploading files onto a server and making the site accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
For example, some companies only require wire frames, whereas others require full prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
No matter what type of project you are working on, it is important to have good interpersonal skills.
Referring freelancers is the best way to get work. It's important to establish good relationships with potential employers.
A communication skill is essential, both verbally or in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It displays your work and shows your ability to produce high-quality results.
This can be done online by creating a portfolio.
The best way to get started is to find websites similar to yours.
These sites can be searched to determine which services they offer.
Once you identify what you think are the best practices, go ahead and adopt them.
It is also a good idea to include links in your resume to your portfolio.