
UX programming describes the art and science of designing and developing user interfaces that are used in software applications. UX designers should have a deep understanding of software applications and the tools available to them. These skills will help the designer make his product more attractive to users and increase user engagement. Apart from a solid knowledge of software development, the designer must also communicate well with developers. Although there are many open-source tools available that can simplify the work, only designers with an eye for detail and a flair for problem solving will be able to succeed.

A UX engineer's job is to translate a design idea into a working code solution. This is accomplished by working closely with developers and designers as well as participating in code review. You can start by learning basic coding concepts. But, knowing a little bit of code is not enough. Designers should also learn about the different platforms used for UX design. Some of these platforms are HTML, JavaScript CSS and Python. UX designers must also have a solid understanding of user interface design principles and user experience design.
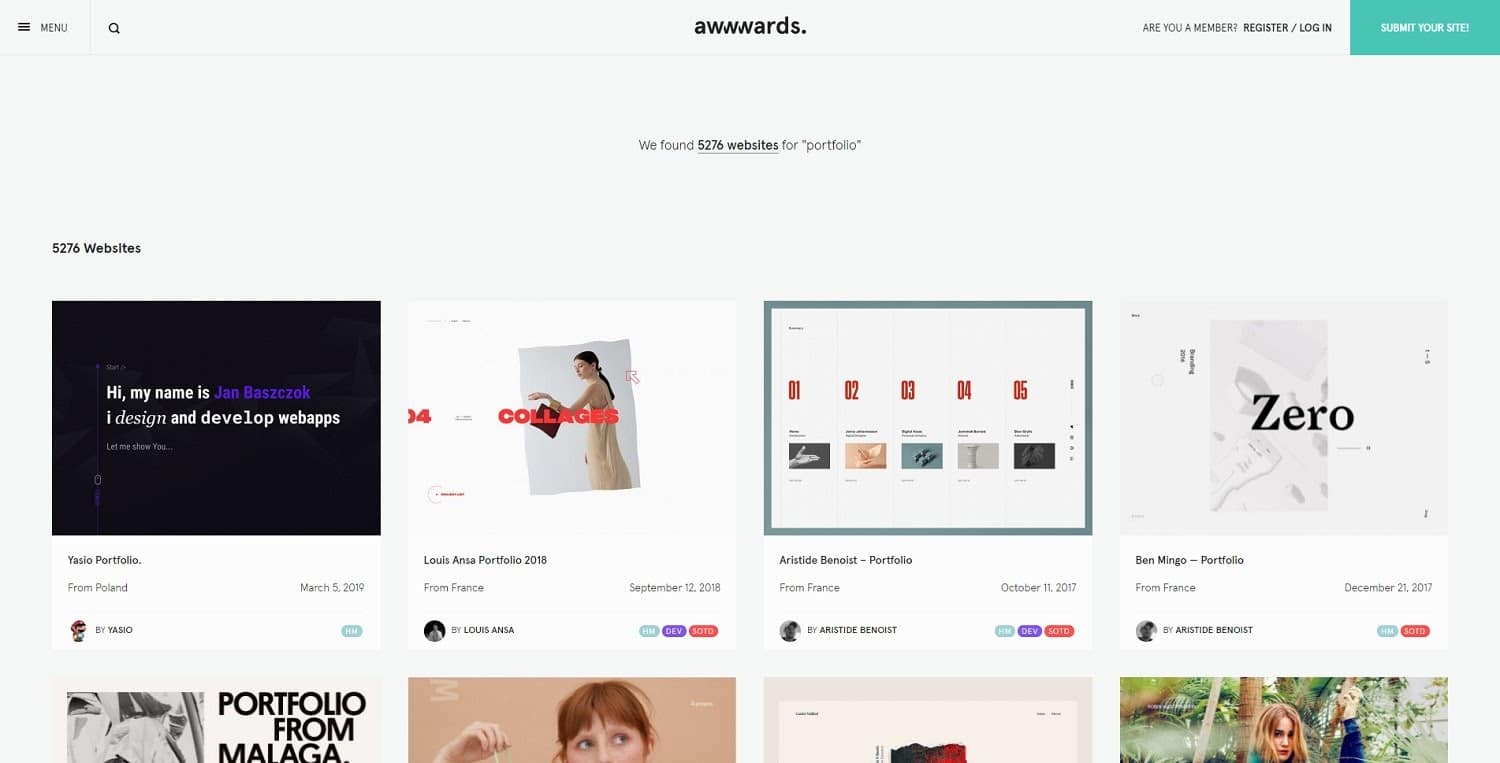
UX engineers are required to visualize what the product will look like before it is actually developed. By doing so, he or she can identify the key elements of the item and improve it by incorporating a few key features. A wireframe can also be created by the designer to help visualize how the final product will look. To assist with this task, designers should purchase some free UX assets from popular UX sites.
UX UI coding takes a lot of work. While it may seem easy, it is quite complicated. It requires knowledge in a number of programming languages and a designer to create prototypes of the user interface. The user experience has a huge impact on how they feel about the app. Therefore, it is important to design a user interface that encourages users to continue using the application. You can learn the most common coding languages to help you get started if your goal is to become a UI/UX Developer.

Some of the most commonly used UX programming languages for UX are HTML, JavaScript CSS, CSS, PHP and Python. Each has its own advantages and disadvantages, but the most effective one will depend on the specific needs of your project. C#for Unity could be an option for a game developer. It is well-respected and has many open source components. But for a website, you will probably be better off with something more simplistic.
There is no guarantee that you will become an expert on all of these languages. Learning at least one language is important as it will help you to see your designs come into being.
FAQ
How do I choose a Domain Name?
It is important to pick a quality domain name. If your domain name is not great, people won't be able to find you easily when they search the internet for your product.
Domain names need to be short and simple to remember, relevant for your brand, and unique. Ideal domain names are something people would type into their browser.
Here are some ideas to help you choose a domain.
* Use keywords relevant to your niche.
* Do not use (-), symbols or hyphens.
* Don't use.net or.org domains.
* Never use words that have already been used.
* Avoid generic terms such as "domain" and "website".
* Make sure it is available.
What is a static site?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. You can also deploy a static website to any platform that supports PHP such as WordPress, Drupal Joomla! Magento PrestaShop and others.
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. For these reasons, static web pages are often better for smaller companies that don't have the time or resources to manage a website properly.
How Much Does It Cost to Make An Ecommerce Site?
This depends on your platform and whether you hire a freelancer or go through a service provider. The average eCommerce site starts at $1,000.
Once you have chosen a platform, expect to pay between $500 and $10,000.
Templates are usually not more expensive than $5,000, unless you have a specific purpose. This includes any customizations you may need to match your brand.
What is the best platform to design a website on?
The best platform for designing a website is WordPress. It comes with all the tools you need for creating a professional website.
These themes are simple to install and modify. You can pick from thousands of free themes that are available online.
Plugins allow you to add functionality, such as adding social media buttons or creating contact pages.
WordPress is very easy to use. To modify your theme files, you don't need to be able to code HTML. You just need to click on the icon and choose what you want to modify.
There are many other platforms available, but I recommend using WordPress because it's been around for years and is still used by millions worldwide.
What is a UI designer?
The interface design team for software products is called a user interface (UI). They are responsible for designing the layout and visual elements of an application. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI Designer should have a passion in technology and software design. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should be able create designs with various tools and techniques. They should be able solve problems creatively by thinking outside the box and come up with innovative solutions.
They should be detail-oriented, organized and efficient. They should be capable of quickly and efficiently developing prototypes.
They should be comfortable working with clients, both large and small. They should be able and willing to adapt to different situations and environments.
They should be capable of communicating effectively with others. They should be able communicate clearly and concisely.
They should be well-rounded people with strong communication skills.
They should be motivated and driven.
They should be passionate about what they do.
Do I Need Any Technical Skills To Design And Build My Site?
No. It doesn't matter what HTML or CSS you know. Online tutorials can be found that cover both HTML and CSS.
Is web development difficult?
Web Development is not easy, but if you have a passion for coding, there are many online resources that can help you learn how to code.
It is as easy as finding the right tools for you and following them step by step.
YouTube and other platforms have many tutorials. You can also access free online software like Sublime Text, Notepad++, and others.
There are also lots of books available in bookstores and libraries. These are some of the most well-known:
O'Reilly Media's Head First HTML & HTML
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
Packt Publishing presents "PHP Programming: Absolute Beginners".
I hope this article was helpful.
Statistics
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
Drupal 7 Web Design Tips
Drupal is one of most well-known Content Management Systems (CMS), available today. It was developed back in 2003 by Dries Buytaert from Belgium. The name comes from the two first letters of its developer's names, Dirk Buijtewaard and Pierre d'Herbemont. In 2005, Drupal became open source, and since then, there are many versions of this CMS. Drupal is used worldwide by many websites and businesses.
Drupal is extremely popular among website owners due to several reasons. It's free to download. It's also very easy to customize it and extend it. Third, it is well-documented. Fourth, the forum and IRC channels offer great support. Fifth, it is extensible via modules. Sixth, it supports multiple languages. It is also easily customizable. Eighth, it can be scaled. Ninth, it is secure. Tenth it is reliable. Finally, it is supported and maintained by the community. Drupal is the perfect choice for your next projects because of these features.
You might wonder what makes Drupal stand out from other CMS platforms. It's easy. Drupal is an open-source content management system. Drupal is free and open-source content management system. Drupal gives you full control over your website. You have complete control over your website. You can add or delete pages.
Drupal is the best option if you lack technical skills but want to build a website. Unlike other CMS, you don't need to know anything about programming to start building your website. You only need to know how Drupal works. Once you have learned how to use Drupal, you can modify your website as it suits your needs.
Another benefit of using Drupal is its many pre-built themes and plugins. These plugins are a great way to enhance the functionality of Drupal. For example, you can use the Contact Form module to collect contact information from visitors. Google Maps also allows you to display Google Maps on your website. Drupal comes pre-made in thousands of templates. These templates give your site a professional look.
Drupal's flexibility is another advantage. You can add new modules and even replace existing ones without worrying about compatibility issues. If you need to integrate social media in your website, it can be done quickly. You can also set up RSS feeds, e-mail subscriptions, and more.
Drupal is extremely customizable. You can add custom fields and forms, manage users, and more. Drupal can be used to create complex layouts.
Drupal is resilient and reliable. It is reliable, stable, and can be scaled. Also, it offers excellent security features. Drupal is a great web development platform.