
It can be daunting to decide on a layout that will work best for your website. Even though you may not have an idea of what a good design looks like, you can use these guidelines to help you select a layout that will work for your business. Whether you're trying to build a website from scratch or simply want to update an existing one, you'll need to test it out and gather feedback before you move forward.
Good layouts allow users to quickly find key information. A good layout will also make it easy for users to find promotional offers and a shopping cart. Your navigation should be consistent. You will want a logo at the top, a menu at the right, and a link to the most popular service at the bottom.
It's important to include a header and a catchy message. A fullscreen image is the best way to get the message across, but it's also important that the image is high quality and relevant to your site. Including a short line of text explaining what the image is about can also help.

You can achieve visual contrast by using different typography styles and white space. A good idea is to choose a color and shape that will attract the attention of your target audience.
A grid system is a great tool to help you create a basic template for your layout. Grid systems allow you to place elements on a grid and have them placed in an evenly spaced manner. This will help visitors see more of what you have to offer.
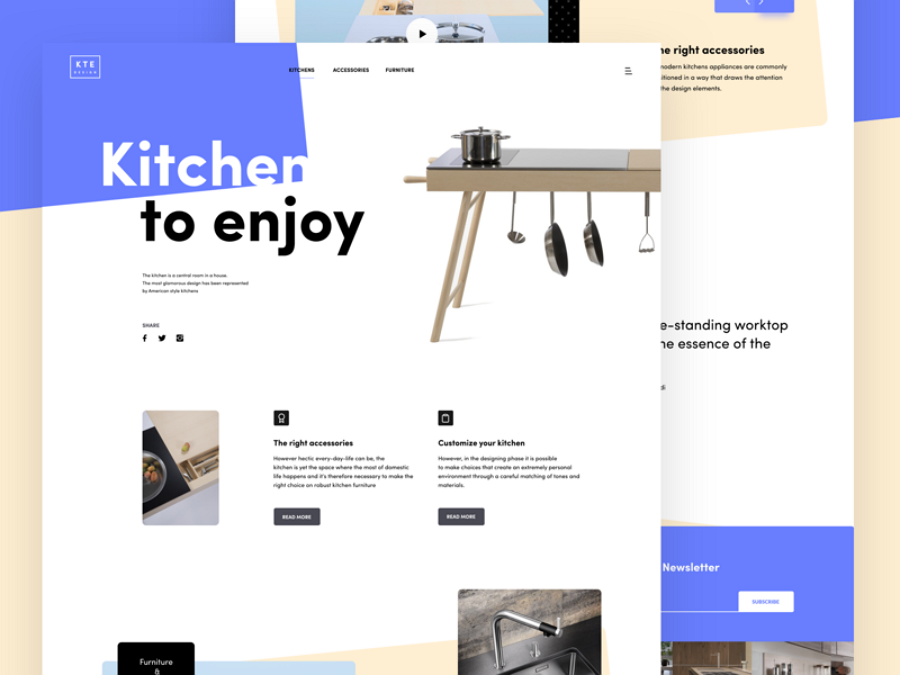
A common method to organize your website is to use an alternate layout pattern. The layout generally consists in a two-column design. The image is placed in the left column, and the text is in the right column. This layout is a great choice if your site needs to be clean and uncluttered.
You can also create interest by using negative space in your layout. To achieve this, place text on an illustration in a way that allows it to be overlaid while still standing out. This can be particularly useful if an image is partially overlapping.

A good layout can be the difference between a visitor spending more time on your website and not spending enough time. Good layouts are also built on conversion science. You'll need to test every aspect of your website to make sure it works as efficiently as possible.
You will also need to make your website responsive. This means that your site will adapt to the size of the screen of your visitors. Interactive prototypes are possible with apps. To ensure users navigate the site easily, you will also want to test navigation buttons and navigation.
Finally, ensure that you are able to test all aspects of your website using the most current tools and processes. You'll also want to gather feedback from your users, so that you can create a layout that they love.
FAQ
What is a website static?
A static website is a site where all content are stored on a server, and visitors can access it via web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This site was originally designed for intranets. However, it has been adopted by small businesses and individuals who need simple websites with no custom programming.
Static websites are becoming more popular due to their ease of maintenance. Static sites are easier to maintain and update than fully-featured websites with multiple components (such as blogs).
They also load quicker than their dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
Static websites are also more secure than dynamic ones. You can't hack into a static site. Hackers have limited access to data within a database.
There are two main options for creating a static website.
-
Using a Content Management System.
-
How to create a static HTML website
Which one is best for you depends on your needs. I recommend a CMS if you're just starting to create websites.
Why? It gives you full control of your website. A CMS means that you don't have to hire someone to set up your website. Upload files directly to the CMS.
You can still learn code and create static sites. However, you will need to put in some time to learn how to program.
How to Create a Static Website
There are two options available to you when building your first static website.
-
Content Management System, also known as WordPress. WordPress): You can download this software and install it on your computer. This will allow you to create an essential website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. This is easy if you know HTML.
You might consider hiring an expert to design your website if you are planning to build a large site.
But starting, you should probably go with option 2.
Which platform is best to create a website?
WordPress is the best platform available for building a website. It comes with all the tools you need for creating a professional website.
It is easy to customize and install themes. There are many themes to choose from online.
Plugins allow you to add functionality, such as adding social media buttons or creating contact pages.
WordPress is extremely user-friendly. You don't have to know HTML code to change your theme files. All you need to do is click on an icon and select what you want to change.
There are many other platforms, but WordPress is my favorite. It has been around for years, and is still in use by millions.
Can I use HTML & CCS to build my website?
Yes, you can! It is possible with basic knowledge of web design, programming languages like HTML (Hyper Text Markup Language), CSS (Cascading style Sheets), and HTML (Hyper Text Markup Language). These two languages make it possible to create websites accessible by all who have an internet connection.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How to choose one CMS from another?
Two types of Content Management System are available. Web Designers typically use static HTML and dynamic CMS. WordPress is the most used CMS. Joomla is a good choice if your site needs to look professional. A powerful open-source CMS allows you to implement any website design without coding knowledge. It's very easy to use and configure. Joomla is available in thousands of pre-made extensions and templates so that you don't have the need to hire someone to develop your site. Joomla is free to download. Joomla is a good choice for your project.
Joomla is a powerful tool to help you manage every aspect of your site. It offers features like a drag-and-drop editor, multiple template support and image manager. You can also manage your blog, blog, eCommerce, news feeds, and more. Joomla's many features make it a great option for anyone who doesn't want to spend hours learning code.
Joomla supports nearly all devices. This is a great feature. So, if you want to develop websites for different platforms, you can do so easily.
There are many good reasons to prefer Joomla over WordPress. Some of them include:
-
Joomla is Open Source Software
-
It is easy to install and configure
-
Thousands of Ready-Made Templates and Extensions
-
It's free to download and use
-
Supports Almost All Devices
-
The Powerful Features
-
A great support community
-
Very secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized