
A product page can help you drive organic search rankings, increase sales, and establish relationships with your customers. You should include product descriptions, images, and user generated content when designing your product pages. Video and other media can increase conversion rates.
For most products, there are three main components that make up your product page: a title, description, and image. The title should be concise and clear, while the description should keep it short and to-the-point. This allows potential customers to understand what they are buying before they buy. A large image should be sufficient to show all information. It is important to include a clearly defined CTA so they can add the product directly to their cart.
MVMT is a simple page design that highlights the product. This design has bold colors, large images and a clear price. Customers can add items to their cart by using the scroll bar. It also includes a product rating, which helps customers to decide whether the product is right for them.

If you are promoting a high-end product, such as a MacBook, it is important to focus on the specs. The template-based layout makes it easy to navigate. To help customers make a purchase, there is an "Add to Bag", and "Add to Cart".
A product page that includes multiple images can be a great way to make it easier for shoppers and customers to understand the product. GIFs or interactive imagery can be used to assist shoppers in spotting the product from different angles. An important feature of images is the zoom function. This will make it easier for shoppers when they shop online.
Customers can leave reviews about products on the product page. This can help customers feel more confident. This can help build trust and be a great selling point. Your conversion rate can be significantly improved by including customer reviews on product pages.
Wealthsimple has an example website which combines product images, product specifications, FAQs, and customer reviews in one page. The site also contains tips and tricks for getting the best from your purchase.

Super bold fonts and colors are another way to grab a customer's attention. Bold colors work well when you want to draw attention towards a product, sale, or deal. A bold color scheme can help your customer to see what products you offer. This is crucial for conversion.
Another great product page design idea involves creating a customer section. Customers can ask questions, give feedback, and learn about your product. This is especially important for complicated products and those selling many products.
A product page that incorporates all of these elements can make your store stand out in the crowd. Your product page can be the best customer experience by using the right design.
FAQ
What is the cost of creating an ecommerce website?
It depends on the platform you choose and whether you use a freelancer to build your site or hire a service provider. eCommerce sites typically start at around $1,000.
Once you've chosen a platform you can expect to pay $500-$10,000.
You won't spend more than $5,000 if you are using a template. This includes any customizations you may need to match your brand.
How do you create a free website.
This depends on what kind of website you're trying to create. Are you looking to sell products, build a website, or create a portfolio online?
A combination of HyperText Markup Language, Cascading Stil Sheets and HTML can create an essential website. Although HTML and CSS are possible to create a website, most web developers recommend using WYSIWYG editors such as Frontpage or Dreamweaver.
Hiring a freelance developer is a good option if you don’t have much experience with designing websites. A freelance developer can create a website tailored to your needs.
A freelance developer can charge you a flat fee per project or hourly rate. It depends on the amount of work that they do in a given time frame.
For example, some companies charge $50-$100 per hour. You'll usually get higher rates for larger projects.
Many freelance websites also list open jobs. You can search there before you contact potential developers directly.
What should I include in my Portfolio?
These things should make up your portfolio.
-
Examples of your previous work.
-
Links to your website (if applicable).
-
Links to your blog.
-
Here are some links to social media pages.
-
You can also find links to other designers' portfolios online.
-
Any awards you have been given.
-
References.
-
Get samples of your works.
-
Links showing how you communicate with clients.
-
These links show that you are open to learning new technologies.
-
Here are some links to show you are flexible.
-
Links showing your personality.
-
Videos showing your skills.
Statistics
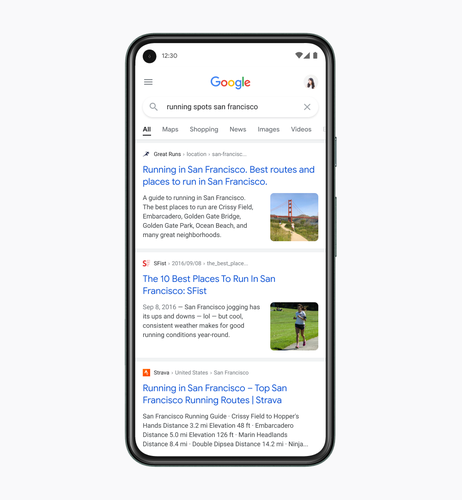
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
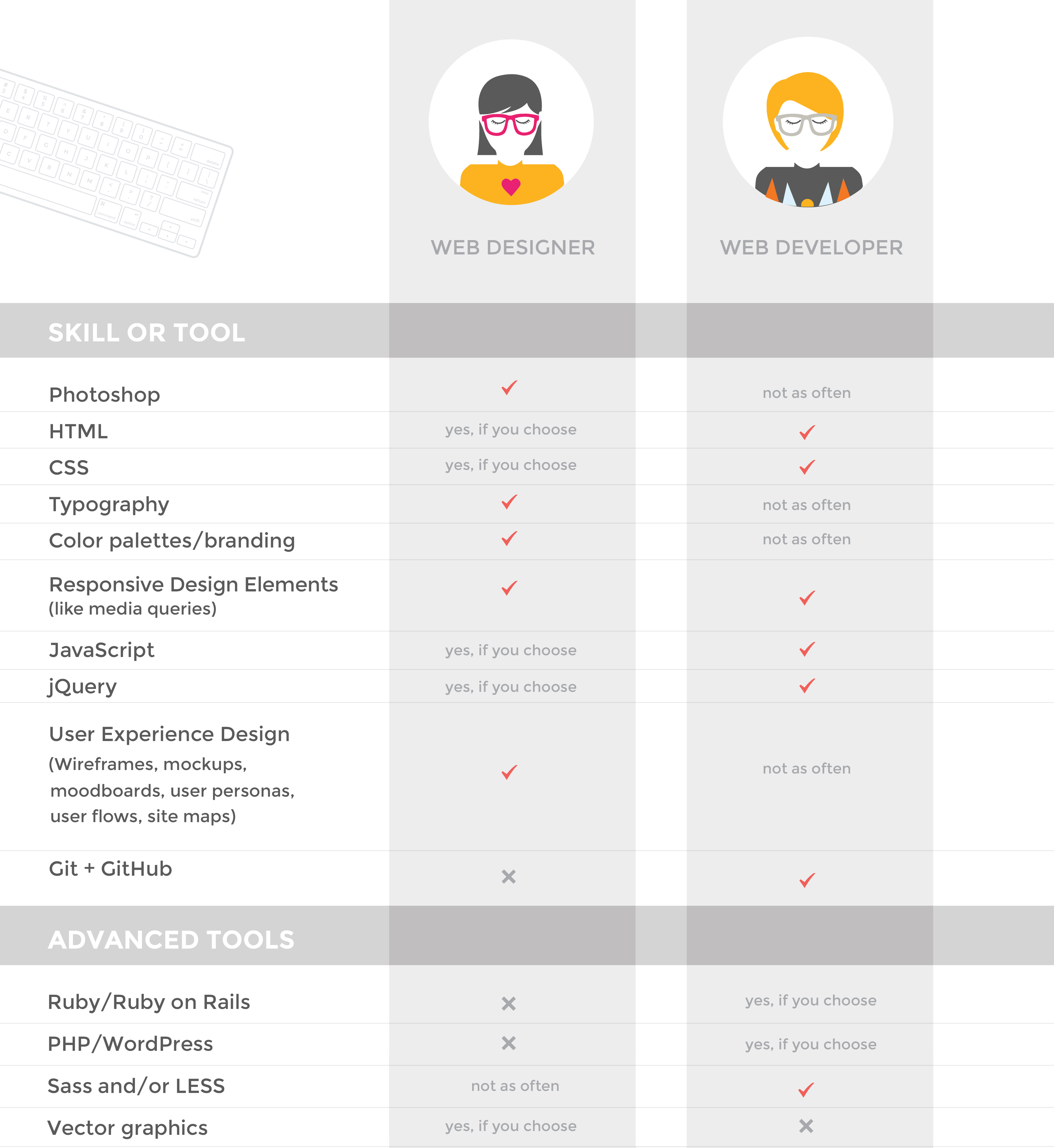
How do you become a web developer
A website isn't just a collection HTML code. It's an interactive platform that lets you communicate with users, and offer valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. It should be easy for customers to find the information they need quickly, and it should also allow them to interact with your company in a way that is convenient.
The best websites enable visitors to find exactly what they want and then move on.
You'll have to learn technical skills and design aesthetics to achieve this goal. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. The style guide includes everything you need, from fonts, colors, and layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Remember to practice! Your ability to design will make it easier for you build amazing websites.