
You've found the right place if you're searching for inspiration for the next big web design trend. We'll be covering Responsive Web Design, Minimalist Website Design, Glassmorphism. Typography and many other topics. Continue reading to find out more. Until next time, happy browsing! Stay tuned for more articles on design trends. Here are some design tips while we're on it.
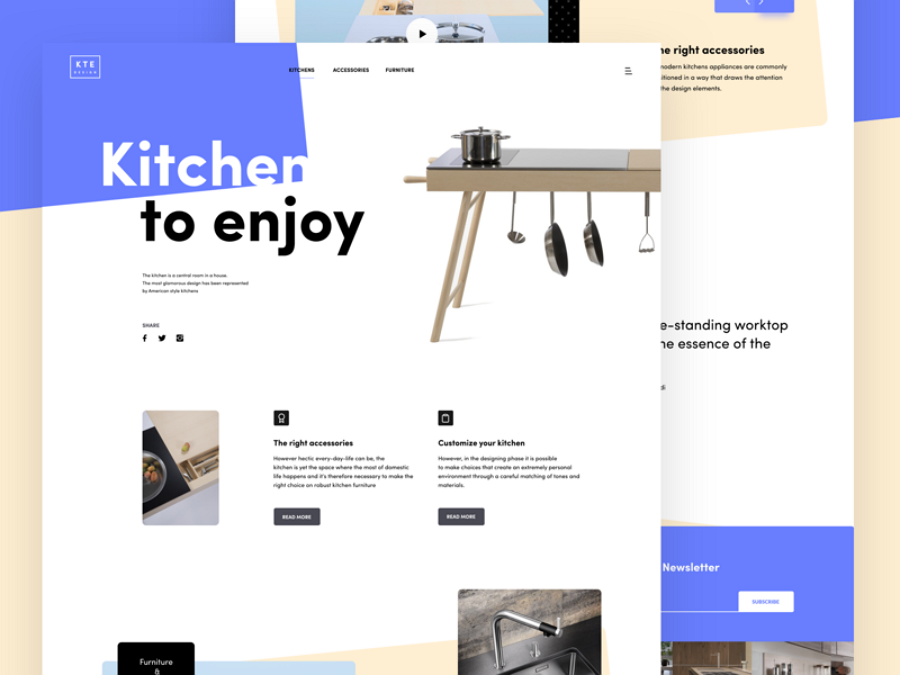
Minimalist website design
The minimalist web design trend has grown in popularity over the past few decades. This style is simple and uses minimal textures and shapes. You can also add two-dimensional elements to create an illusion of three-dimensionality, using Adobe tools. A minimalist website can help you advertise your work or find employment. Many websites featured extra features or gimmicks. These can detract from the overall experience. By reducing unnecessary elements, you can provide a better user experience for your visitors.
In minimalist web design, there are no large blocks of text, and all the information is displayed in a simple manner. You can have black backgrounds with white texts. Your website should not have complex fonts and complicated serifs. It is also important to avoid complicated logos or images on your website as they can make navigation difficult and confusing. You should also consider the content of your site in minimalist web design trends. Instead of using complicated icons, text, and other visual elements on your website's content, it should be simple and straightforward.

Responsive website design
Responsive website design aims to provide equal access to all devices, whether people are on desktops, mobile phones or tablets. Designers often find that the mobile experience is not as good as on desktops. Fortunately, there are ways to make responsive design work on every platform. These are great examples of websites that employ responsive design. Read on to learn more. After reading this article you will be ready to integrate it into your web site.
Fluid grids can be used to adjust font sizes and proportions for responsive websites. To adjust the layout of a responsive website, you will also need additional codes. Unlike a traditional website, responsive websites provide better viewability to users and make layout fluid. This trend is quickly becoming popular and can be a great way to help your small business compete on the mobile market. This design trend can improve customer service and increase conversions.
Glassmorphism
To create the illusion that floating glass panels are present in a vertical design, incorporate glass elements into your website design. This design trend is perfect for visual content such as images or videos, and makes text-heavy websites look more contemporary. This technique can be used for making elements such as CTA buttons look like glass. It is important to choose a background that is not too high in contrast so that the effect remains consistent across all pages.
This technique creates transparent shapes with blurred background and a sheer, glass texture. To give the shapes contrast with the background, most of them have light-colored borders. This technique gives web designs subtle depth, but it is best to be cautious as it can cause problems with readability. Choose your background color carefully. Your design could appear too busy if there are too many tones.

Typography
The use of vibrant typography on design trends websites can create visual interest and direct the attention to particular areas of the content. Although web designers are more comfortable using Helvetica and Arial fonts, it is possible to use Comic Sans or other decorative scripts to achieve impressive results. Oust, a creative agency, has taken the trend of big bold typography to new heights. They have opted to use a mix of horizontal and vertical text to break up long blocks of text and create a wow effect.
Experimenting with new typography is a great way to bring your website's design to the next level. Designers often use fonts with unique characteristics and push design boundaries by using unusual or experimental typefaces. These fonts may not be complete or can even be made specifically for you. You can use them to express your brand's personality. For more inspiration, browse design trend websites. Typography is not just for branding anymore.
FAQ
How much does it cost for a website to be built?
The answer depends on what you are trying to achieve with your website. Google Sites is a free service that may be available if you only want to publish information about yourself and your business.
If you want to attract more visitors to your website, however, you will need to pay for something stronger.
The most common solution is to use Content Management Systems (like WordPress). These programs enable you to create a website in no time. These sites are hosted by third-party companies so you don't have to worry about being hacked.
Squarespace is another service that can be used to build websites. They offer a variety of plans ranging from $5 per month to $100 per month, depending on what you want to include on your site.
How to Create a Static Website
You have two options when creating your first static site:
-
Content Management System, also known as WordPress. WordPress: Download this software and install it to your computer. Then you can use it to create an essential website.
-
Creating a Static HTML Website: In this case, you'll need to write your HTML/CSS code. It's not hard to do if you already understand HTML.
It is worth hiring an expert if you want to build large websites.
However, it is a good idea to start with option 2.
How do I create my own website?
It all depends on which type of website it is. Are you trying to sell products online, create a blog or build a portfolio of websites?
An essential website can be created using HTML and CSS. This is a combination of HyperText Markup Language (HTML) and CascadingStyle Sheets (CSS). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
Hiring a freelance developer is a good option if you don’t have much experience with designing websites. They can help you create a custom website based on your needs.
A freelance developer may charge you either a flat-fee per project, or an hourly fee. The price of hiring a freelancer will vary depending on how much work is completed within a specified timeframe.
Some companies charge between $50 and $100 per hour. For larger projects, rates are usually higher.
Many freelance websites also list open jobs. It is possible to search on these websites before reaching out directly to potential developers.
What is a static website?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Static sites have become increasingly popular because they require less maintenance. It's easier to update and maintain static sites than a website that has many components (such blogs).
They load also faster than their dynamic counterparts. This makes them great for those who have slow Internet connections or users with mobile devices.
A static website is more secure than its dynamic counterparts. It is difficult to hack into static websites. Hackers have limited access to data within a database.
There are two main methods to create static websites:
-
A Content Management System (CMS),
-
How to create a static HTML website
It all depends on what you need. A CMS is my recommendation if your first website was created.
Why? Because it allows you to have full control over your website. You don't need to hire someone else to help you set it up. All you need to do is upload files to the web server.
You can still learn how to code and create a static website. It will take some time to learn to program.
What is a responsive design web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD's goal is to ensure that users view the exact same version of a website on every screen size.
If you are building a website to sell products primarily via eCommerce, then you want to make sure that customers can purchase items from your store even if they view it on their smartphones.
A responsive site will adapt to the device used to view it. It will appear the same as a regular desktop website if you view it on your laptop. However, if you're viewing the page on your phone, it will display differently.
This allows you to create one website that works on all devices.
Should I use WordPress, or a website builder
You can start small and build a solid web presence. If you have all the resources and time, then build a website. Start with a basic blog, even if your budget is limited. As you learn to develop and design websites, you can always add new features.
You should first set up your primary domain before you begin building your first website. This will allow you to point to your primary domain name when you post content.
Can I use a framework or template on my website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates have all the code you need to display your information on your website.
The following are some of our most-recommended templates:
WordPress – One of the most well-known CMSes
Joomla - Another popular open source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - Yahoo's proprietary CMS
You will find hundreds of templates for each platform. So it shouldn't be hard to choose the right one.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How can you tell which CMS is better?
There are two types of Content Management System. Web Designers can choose between static HTML or dynamic CMS. WordPress is the most popular CMS. Joomla is a great CMS to use if you want your website to look professional and well-organized. Joomla! is an open-source CMS that allows you to create any type of website design. It's simple to install and configure. You don't need to hire a developer to set up your site because Joomla comes with thousands of ready-made templates and extensions. Joomla is easy to use and free to download. Joomla can be used for many purposes.
Joomla is a powerful tool to help you manage every aspect of your site. It offers features like a drag-and-drop editor, multiple template support and image manager. You can also manage your blog, blog, eCommerce, news feeds, and more. All these features make Joomla a good choice for anyone who wants to build their website without spending hours learning how to code.
Joomla works with almost all devices. So, if you want to develop websites for different platforms, you can do so easily.
There are many reasons that Joomla is preferable to WordPress. There are several reasons that Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
It's easy to set up and configure
-
You will find thousands of ready-made extensions and templates
-
Download and use this free software
-
All Devices Are Supported
-
Amazing Features
-
Excellent Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized